有個相當方便的工具
就是"將移動複製為ActionScript3.0"
可以把影格上的動作複製為程式碼
如果難以用程式碼掌控動作的話
可以用影格的操作用好 在複製成程式碼給AS使用
建立方法
先建立一段移動捕間洞化
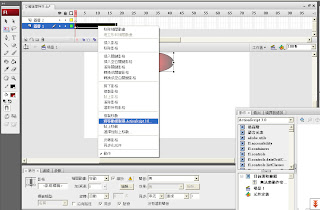
之後將其選取後,右健選擇 "將移動複製為ActionScript3.0"

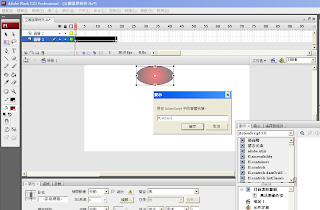
之後會有命名視窗
將這個動作給個名子

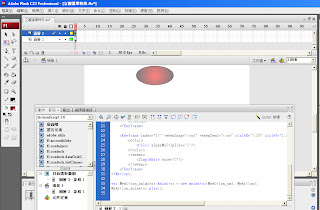
之後貼到AS編輯視窗上
之後就會看到自動產了程式碼

程式碼
剛剛的動作會被儲存成xml檔
然後用Animator物件去執行他
Animator物件主要有兩個參數
var MyAction_animator:Animator = new Animator(MyAction_xml,test);
MyAction_animator.play();
第一個參數是要包含的XML檔 也就是剛剛產生的var MyAction_xml:XML
第二個參數是要受影響的物件
在這我丟了一個名為test的MoiveClip物件
之後就可以直接撥放
import fl.motion.Animator;
var MyAction_xml:XML = <Motion duration="18" xmlns="fl.motion.*" xmlns:geom="flash.geom.*" xmlns:filters="flash.filters.*">
<source>
<Source frameRate="30" x="235" y="147.5" scaleX="1" scaleY="1" rotation="0" elementType="movie clip" instanceName="test" symbolName="元件 1">
<dimensions>
<geom:Rectangle left="-62" top="-31.5" width="124" height="63"/>
</dimensions>
<transformationPoint>
<geom:Point x="0.5" y="0.5"/>
</transformationPoint>
</Source>
</source>
<Keyframe index="0" tweenSnap="true" tweenSync="true">
<color>
<Color alphaMultiplier="0.5"/>
</color>
<tweens>
<SimpleEase ease="0"/>
</tweens>
</Keyframe>
<Keyframe index="17" tweenSnap="true" tweenSync="true" scaleX="1.29" scaleY="2.397">
<color>
<Color alphaMultiplier="1"/>
</color>
<tweens>
<SimpleEase ease="0"/>
</tweens>
</Keyframe>
</Motion>;
var MyAction_animator:Animator = new Animator(MyAction_xml,test);
MyAction_animator.play();
沒有留言:
張貼留言