那些圖片其實是用工具將一張圖片切割出來的
切割的工具很多
今天介紹一下我最常用的Photoshop,當初自己摸一直不成功
原來Photoshop切片有一個很重要的步驟
至於是什麼來往下看
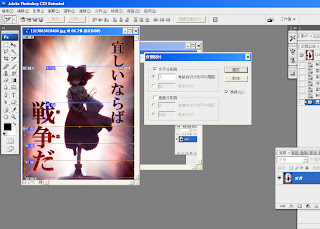
首先隨便開起一張圖,然後用切片工具 切出自己想要的部分 (切片工具在魔術棒下面)
如果說切的部分中間有一塊想要但是沒選到(如圖)
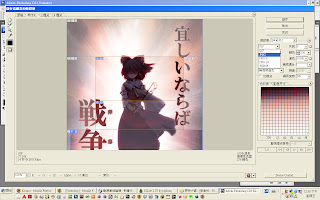
就用切片選取工具 按右健 選擇 提升為使用者切片
用切片工具選取的部分為使用者切片 其他部分須使用上面步驟轉換

如果想將切片切得更小 一樣可以用切片選取工具的分割來做
可以依照自己需求 分割/組合適當大小

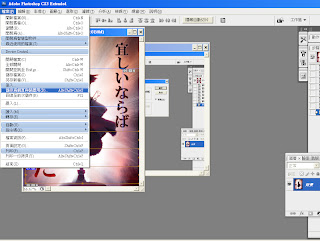
接下來這步驟就是我之前一直疏忽的 "儲存為網頁用"
將切片輸出必須用這選項

之後可以依照自己需求來優化切片,給切片適當的檔案跟解析

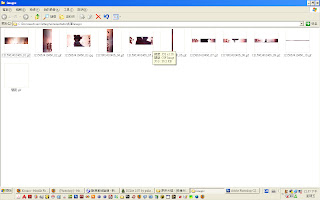
之後輸出目的會有兩個檔案
一個放是切割過圖片的資料夾,一個是包含這些圖片輸出的網頁


這樣就大功告成啦~
沒有留言:
張貼留言