今天玩了一下Tween
一開始怎麼都不成功
原來是要improt一樣東西
後來就成功了
import fl.transitions.Tween;
import fl.transitions.easing.*;//這行一定要有 不然Back None 等物件無法用
paint_mc.addEventListener(MouseEvent.MOUSE_DOWN,tween);
function tween(evt:Event)
{
var filter:DropShadowFilter=new flash.filters.DropShadowFilter();
filter.blurX=20;
filter.blurY=20;
filter.angle=30;
paint_mc.filters=[filter];
var myTween:Tween = new Tween(paint_mc, "scaleX", Back.easeIn, paint_mc.scaleX, 2, 3, true);
}
2008年8月2日 星期六
HTML放程式碼
程式碼用<code> 及 </code>包起來
然後用<pre></pre> 再包一次
讓排版正確
以及對特別符號處理
然後用<pre></pre> 再包一次
讓排版正確
以及對特別符號處理
「&」(AND符號) 換成 '&'
「"」(雙引號) 換成 '"'
「'」 (單引號) 換成 '''
「<」 換成 '<'
「>」 換成 '>'
2008年8月1日 星期五
Flash CS3 將移動複製為ActionScript3.0
Flash CS3
有個相當方便的工具
就是"將移動複製為ActionScript3.0"
可以把影格上的動作複製為程式碼
如果難以用程式碼掌控動作的話
可以用影格的操作用好 在複製成程式碼給AS使用
建立方法
先建立一段移動捕間洞化
之後將其選取後,右健選擇 "將移動複製為ActionScript3.0"

之後會有命名視窗
將這個動作給個名子

之後貼到AS編輯視窗上
之後就會看到自動產了程式碼

程式碼
剛剛的動作會被儲存成xml檔
然後用Animator物件去執行他
Animator物件主要有兩個參數
var MyAction_animator:Animator = new Animator(MyAction_xml,test);
MyAction_animator.play();
第一個參數是要包含的XML檔 也就是剛剛產生的var MyAction_xml:XML
第二個參數是要受影響的物件
在這我丟了一個名為test的MoiveClip物件
之後就可以直接撥放
有個相當方便的工具
就是"將移動複製為ActionScript3.0"
可以把影格上的動作複製為程式碼
如果難以用程式碼掌控動作的話
可以用影格的操作用好 在複製成程式碼給AS使用
建立方法
先建立一段移動捕間洞化
之後將其選取後,右健選擇 "將移動複製為ActionScript3.0"

之後會有命名視窗
將這個動作給個名子

之後貼到AS編輯視窗上
之後就會看到自動產了程式碼

程式碼
剛剛的動作會被儲存成xml檔
然後用Animator物件去執行他
Animator物件主要有兩個參數
var MyAction_animator:Animator = new Animator(MyAction_xml,test);
MyAction_animator.play();
第一個參數是要包含的XML檔 也就是剛剛產生的var MyAction_xml:XML
第二個參數是要受影響的物件
在這我丟了一個名為test的MoiveClip物件
之後就可以直接撥放
import fl.motion.Animator;
var MyAction_xml:XML = <Motion duration="18" xmlns="fl.motion.*" xmlns:geom="flash.geom.*" xmlns:filters="flash.filters.*">
<source>
<Source frameRate="30" x="235" y="147.5" scaleX="1" scaleY="1" rotation="0" elementType="movie clip" instanceName="test" symbolName="元件 1">
<dimensions>
<geom:Rectangle left="-62" top="-31.5" width="124" height="63"/>
</dimensions>
<transformationPoint>
<geom:Point x="0.5" y="0.5"/>
</transformationPoint>
</Source>
</source>
<Keyframe index="0" tweenSnap="true" tweenSync="true">
<color>
<Color alphaMultiplier="0.5"/>
</color>
<tweens>
<SimpleEase ease="0"/>
</tweens>
</Keyframe>
<Keyframe index="17" tweenSnap="true" tweenSync="true" scaleX="1.29" scaleY="2.397">
<color>
<Color alphaMultiplier="1"/>
</color>
<tweens>
<SimpleEase ease="0"/>
</tweens>
</Keyframe>
</Motion>;
var MyAction_animator:Animator = new Animator(MyAction_xml,test);
MyAction_animator.play();
2008年7月24日 星期四
切片使用教學
網頁常常會看到許多碎片組成的圖片
那些圖片其實是用工具將一張圖片切割出來的
切割的工具很多
今天介紹一下我最常用的Photoshop,當初自己摸一直不成功
原來Photoshop切片有一個很重要的步驟
至於是什麼來往下看
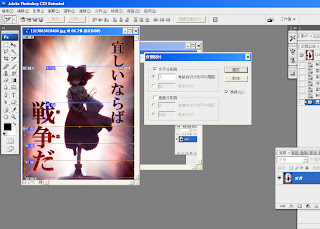
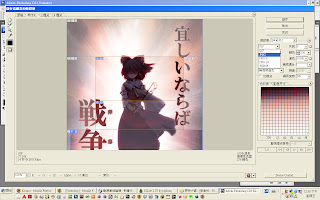
首先隨便開起一張圖,然後用切片工具 切出自己想要的部分 (切片工具在魔術棒下面)
如果說切的部分中間有一塊想要但是沒選到(如圖)
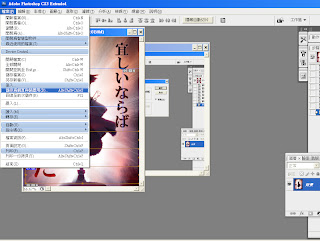
就用切片選取工具 按右健 選擇 提升為使用者切片
用切片工具選取的部分為使用者切片 其他部分須使用上面步驟轉換

如果想將切片切得更小 一樣可以用切片選取工具的分割來做
可以依照自己需求 分割/組合適當大小

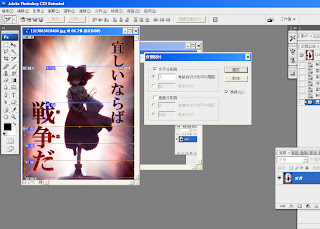
接下來這步驟就是我之前一直疏忽的 "儲存為網頁用"
將切片輸出必須用這選項

之後可以依照自己需求來優化切片,給切片適當的檔案跟解析

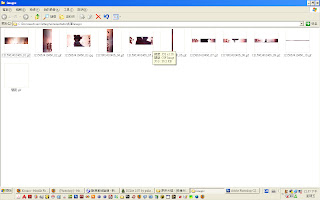
之後輸出目的會有兩個檔案
一個放是切割過圖片的資料夾,一個是包含這些圖片輸出的網頁


這樣就大功告成啦~
那些圖片其實是用工具將一張圖片切割出來的
切割的工具很多
今天介紹一下我最常用的Photoshop,當初自己摸一直不成功
原來Photoshop切片有一個很重要的步驟
至於是什麼來往下看
首先隨便開起一張圖,然後用切片工具 切出自己想要的部分 (切片工具在魔術棒下面)
如果說切的部分中間有一塊想要但是沒選到(如圖)
就用切片選取工具 按右健 選擇 提升為使用者切片
用切片工具選取的部分為使用者切片 其他部分須使用上面步驟轉換

如果想將切片切得更小 一樣可以用切片選取工具的分割來做
可以依照自己需求 分割/組合適當大小

接下來這步驟就是我之前一直疏忽的 "儲存為網頁用"
將切片輸出必須用這選項

之後可以依照自己需求來優化切片,給切片適當的檔案跟解析

之後輸出目的會有兩個檔案
一個放是切割過圖片的資料夾,一個是包含這些圖片輸出的網頁


這樣就大功告成啦~
2008年7月21日 星期一
模糊柔邊
今天幫人做平面設計
做半天越來越覺得自己的電腦快不行了
存個檔存半天
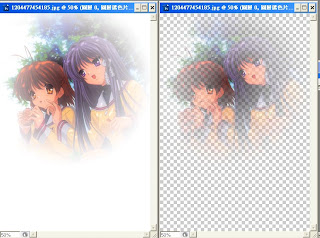
作的中途突發奇想 想要實作經常看到利用模糊邊緣來凸顯主題的效果
接著想出以下方法實作
簡單的做法一
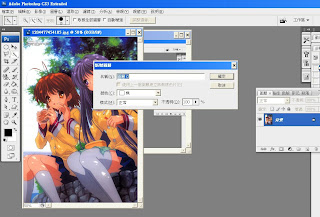
將想要突顯的部分選取起來

之後反轉選取作"羽化"的動作

最後再用 "填滿" 去填充 顏色樣式則隨自己喜好

當然,這不完美 不過純色搭配已經很好用了 邊邊用修的修掉就好
接下來方法2
這就比較完美,只是會用到遮罩的概念
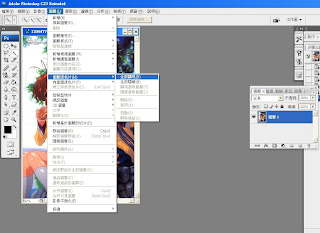
首先,在圖層處單點兩下 解除背景圖層的鎖定

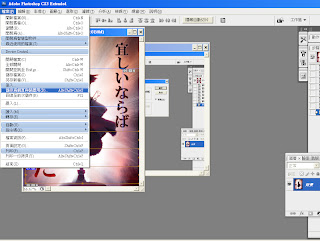
接著用 圖層->圖層遮色片->全部顯現(偷吃步)
會在圖的旁邊增加一遮色圖層,在遮色片裡 白色為不顯示,黑色為顯示,利用這技巧可以達到很多效果

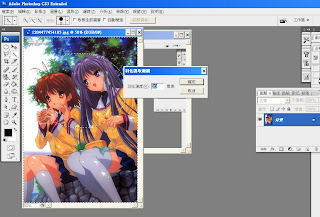
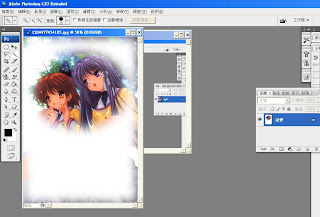
接著新增一白色圖層(方便比較用),之後在顯示圖上利用"漸層工具"->放射狀
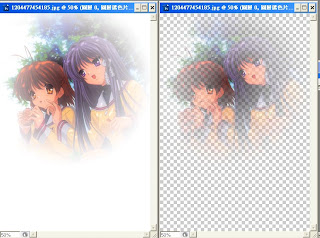
選擇前景黑色 背景白色 之後拉出適當的長

然後就大功告成,比較一下有沒有白底,這樣就可以套在任何地方
只是缺點這樣形狀會受限於Photoshop的漸層工具,而不像方法一,形狀是由自己拉出來的

做半天越來越覺得自己的電腦快不行了
存個檔存半天
作的中途突發奇想 想要實作經常看到利用模糊邊緣來凸顯主題的效果
接著想出以下方法實作
簡單的做法一
將想要突顯的部分選取起來

之後反轉選取作"羽化"的動作

最後再用 "填滿" 去填充 顏色樣式則隨自己喜好

當然,這不完美 不過純色搭配已經很好用了 邊邊用修的修掉就好
接下來方法2
這就比較完美,只是會用到遮罩的概念
首先,在圖層處單點兩下 解除背景圖層的鎖定

接著用 圖層->圖層遮色片->全部顯現(偷吃步)
會在圖的旁邊增加一遮色圖層,在遮色片裡 白色為不顯示,黑色為顯示,利用這技巧可以達到很多效果

接著新增一白色圖層(方便比較用),之後在顯示圖上利用"漸層工具"->放射狀
選擇前景黑色 背景白色 之後拉出適當的長

然後就大功告成,比較一下有沒有白底,這樣就可以套在任何地方
只是缺點這樣形狀會受限於Photoshop的漸層工具,而不像方法一,形狀是由自己拉出來的

2008年7月20日 星期日
Flash (星光 滑鼠畫圖)
今日心血來潮,練習一下星光效果跟滑鼠繪圖的功能
星光的效果原本打算用Flash濾鏡,但是竟然在角度變化時,濾鏡會讓星光扭曲
現階段還不熟程式控制濾鏡,只能先拿掉 所以效果就差了,暫時的替代方案是用圖片代替啦(也懶得做)
中途一些些隨筆
右上的正方型板模 是用Bitmap去生 然後用可拖曳
很神奇的我的星光物件生出超過一定數量 監聽的事件就會失效
後來就想辦法remove他,也就解決了
stage.removeChild(MovieClip(evt.target));
contain.splice(evt.target.id);//陣列刪除 配合指定ID當索引
//stage!=root this
第一行是刪除 但是要先轉型從evt抓到的實體,因為他只能remove掉DisplayObject的家族
原本我是用this 跟root嘗試 但是會失敗 因為我add的時候用stage
他會說是不同場景,我原本一直以為是同一個
第二行是我生成一個陣列來存星光的,要刪除必須用splice
雖說用讓物件不被引用指定成null就可以了
但是陣列的情況,留個空格給我,難以掌握現在陣列實際個數
所以還是乖乖用splice來砍吧
var my_cm=new ContextMenu();
my_cm.hideBuiltInItems();
MovieClip(root).contextMenu=my_cm;//隱藏menu 無法使用stage
// 要用root 或是 this.contextMenu
以上程式碼 刪除滑鼠右鍵生成的menu
同樣的,如果用stage會說沒有實體,必須用this 或是root轉型
AS3的root跟parent不若AS2 必須先轉型成影片實體才能使用
所以又是玩多型
星光的效果原本打算用Flash濾鏡,但是竟然在角度變化時,濾鏡會讓星光扭曲
現階段還不熟程式控制濾鏡,只能先拿掉 所以效果就差了,暫時的替代方案是用圖片代替啦(也懶得做)
中途一些些隨筆
右上的正方型板模 是用Bitmap去生 然後用可拖曳
很神奇的我的星光物件生出超過一定數量 監聽的事件就會失效
後來就想辦法remove他,也就解決了
stage.removeChild(MovieClip(evt.target));
contain.splice(evt.target.id);//陣列刪除 配合指定ID當索引
//stage!=root this
第一行是刪除 但是要先轉型從evt抓到的實體,因為他只能remove掉DisplayObject的家族
原本我是用this 跟root嘗試 但是會失敗 因為我add的時候用stage
他會說是不同場景,我原本一直以為是同一個
第二行是我生成一個陣列來存星光的,要刪除必須用splice
雖說用讓物件不被引用指定成null就可以了
但是陣列的情況,留個空格給我,難以掌握現在陣列實際個數
所以還是乖乖用splice來砍吧
var my_cm=new ContextMenu();
my_cm.hideBuiltInItems();
MovieClip(root).contextMenu=my_cm;//隱藏menu 無法使用stage
// 要用root 或是 this.contextMenu
以上程式碼 刪除滑鼠右鍵生成的menu
同樣的,如果用stage會說沒有實體,必須用this 或是root轉型
AS3的root跟parent不若AS2 必須先轉型成影片實體才能使用
所以又是玩多型
2008年7月14日 星期一
相對包絕對
當容器有定位(position設為絕對 相對 fixed 而非預設static)
裡面的元素就會以新容器重新定位
這樣就可以確保內容不會跑掉
如果容器(contain) 是static 裡面的容器定位是以body為基準
而非容器
ex
contain static
div absolut 10px
------------------------------------------
div | |
| |
| |
------------------------------------------
contain 相對
div absolut 10px
------------------------------------------
|div |
| |
| |
------------------------------------------
同時也不用怕div的內容會超過容器
div的內容會自動移位換行
------------------------
資料來源
裡面的元素就會以新容器重新定位
這樣就可以確保內容不會跑掉
如果容器(contain) 是static 裡面的容器定位是以body為基準
而非容器
ex
contain static
div absolut 10px
------------------------------------------
div | |
| |
| |
------------------------------------------
contain 相對
div absolut 10px
------------------------------------------
|div |
| |
| |
------------------------------------------
同時也不用怕div的內容會超過容器
div的內容會自動移位換行
------------------------
資料來源
訂閱:
意見 (Atom)